What is transliteration?
Blogger offers an automatic transliteration option for converting Roman characters to the Indic characters used in Hindi, Kannada, Malayalam, Tamil, and Telugu. This lets you type these languages phonetically in English script and still have them appear in their correct alphabet. Note that this is not the same as translation -- the sound of the words is converted from one alphabet to the other, not the meaning. For example, typing 'hamesha' transliterates into Hindi as:
Enabling the Transliteration Feature
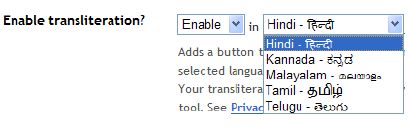
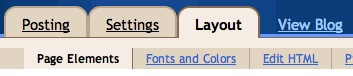
To enable this feature, go to the Settings | Basics page, select Enable for the transliteration option, and select your preferred language. This setting will affect all blogs on your account, similar to the Compose Mode setting. Next, go to your post editor and you'll see a new button.
Next, go to your post editor and you'll see a new button. 
Typing with Transliteration
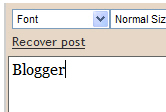
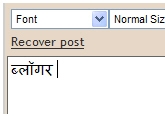
This button toggles the transliteration feature on and off. (You can also use Ctrl+G as a shortcut.) When it's on, it affects the title, labels, and body of your post. The letters of a word will appear as you type them until you reach the end of the word. As soon as you type a space or a punctuation mark, the letters will be converted to Indic characters, like this:
 If you prefer to do the transliteration all at once, rather than as you go, you can type your text with the transliteration button turned off. Then select all your text and click the button. Everything selected will be transliterated at once, and you can go back and edit it as desired. (Note: This only works in the body of the post, not in the title or labels.)
If you prefer to do the transliteration all at once, rather than as you go, you can type your text with the transliteration button turned off. Then select all your text and click the button. Everything selected will be transliterated at once, and you can go back and edit it as desired. (Note: This only works in the body of the post, not in the title or labels.) The transliteration will attempt to match the sounds of the letters as accurately as possible between the two alphabets. If you find that it's incorrect, however, you can fix it.




 Then enter your email address:
Then enter your email address:



 Here you can request your password to be sent to you in email by entering your Google Account email address.
Here you can request your password to be sent to you in email by entering your Google Account email address. If you've forgotten your Google Account username and you've set up a Google Account for a non-Gmail address,
If you've forgotten your Google Account username and you've set up a Google Account for a non-Gmail address, 

 Here's what they look like:
Here's what they look like:




 If you did not choose to have your posts publish automatically, you will need to manually publish them from the Posting | Edit Posts tab before they will appear on the web. You can either publish all the posts at once by clicking Publish all imported posts, or publish individual posts by selecting them and then clicking Publish Selected.
If you did not choose to have your posts publish automatically, you will need to manually publish them from the Posting | Edit Posts tab before they will appear on the web. You can either publish all the posts at once by clicking Publish all imported posts, or publish individual posts by selecting them and then clicking Publish Selected.
 Finally, click the Export Blog button. You blog will be stored as a Blogger export file (.xml) file which can be kept as a backup on your hard drive or imported into another blog.
Finally, click the Export Blog button. You blog will be stored as a Blogger export file (.xml) file which can be kept as a backup on your hard drive or imported into another blog. This page has all
This page has all  (Note: You'll only see the labels here if you have at least one post already
(Note: You'll only see the labels here if you have at least one post already  When you publish your post, the labels will be listed with it. Clicking any of the labels will take you to a page containing only posts with that label.
When you publish your post, the labels will be listed with it. Clicking any of the labels will take you to a page containing only posts with that label.



 When you click this icon, you'll get a window that allows you to select an image or multiple images from your computer. Click the Browse button to locate the ones you want. Alternatively, you can enter the URL of an image that's already online and insert it into your post.
When you click this icon, you'll get a window that allows you to select an image or multiple images from your computer. Click the Browse button to locate the ones you want. Alternatively, you can enter the URL of an image that's already online and insert it into your post. 
 The format of the email address is
The format of the email address is  If you'd rather not use the wysiwyg editor, you can disable it in the Settings | Basic tab in Blogger. The formatting buttons are only available in certain browsers, as explained in this Help article. Keyboard shortcuts are also available; they can greatly speed up the posting process and we encourage you to use them.
If you'd rather not use the wysiwyg editor, you can disable it in the Settings | Basic tab in Blogger. The formatting buttons are only available in certain browsers, as explained in this Help article. Keyboard shortcuts are also available; they can greatly speed up the posting process and we encourage you to use them.


